Cette brique de conception s’inscrit dans une démarche de recherche du LINC autour du design des interfaces. Elle provient de propositions fréquentes des participants aux ateliers Données & Design pour mettre en œuvre le principe de transparence prévu par le RGPD. Elle peut être reprise et adaptée au contexte propre de vos services et produits. Sa reprise en tant que telle ne saurait toutefois, à elle seule, garantir une conformité au RGPD en général et au principe de transparence en particulier.
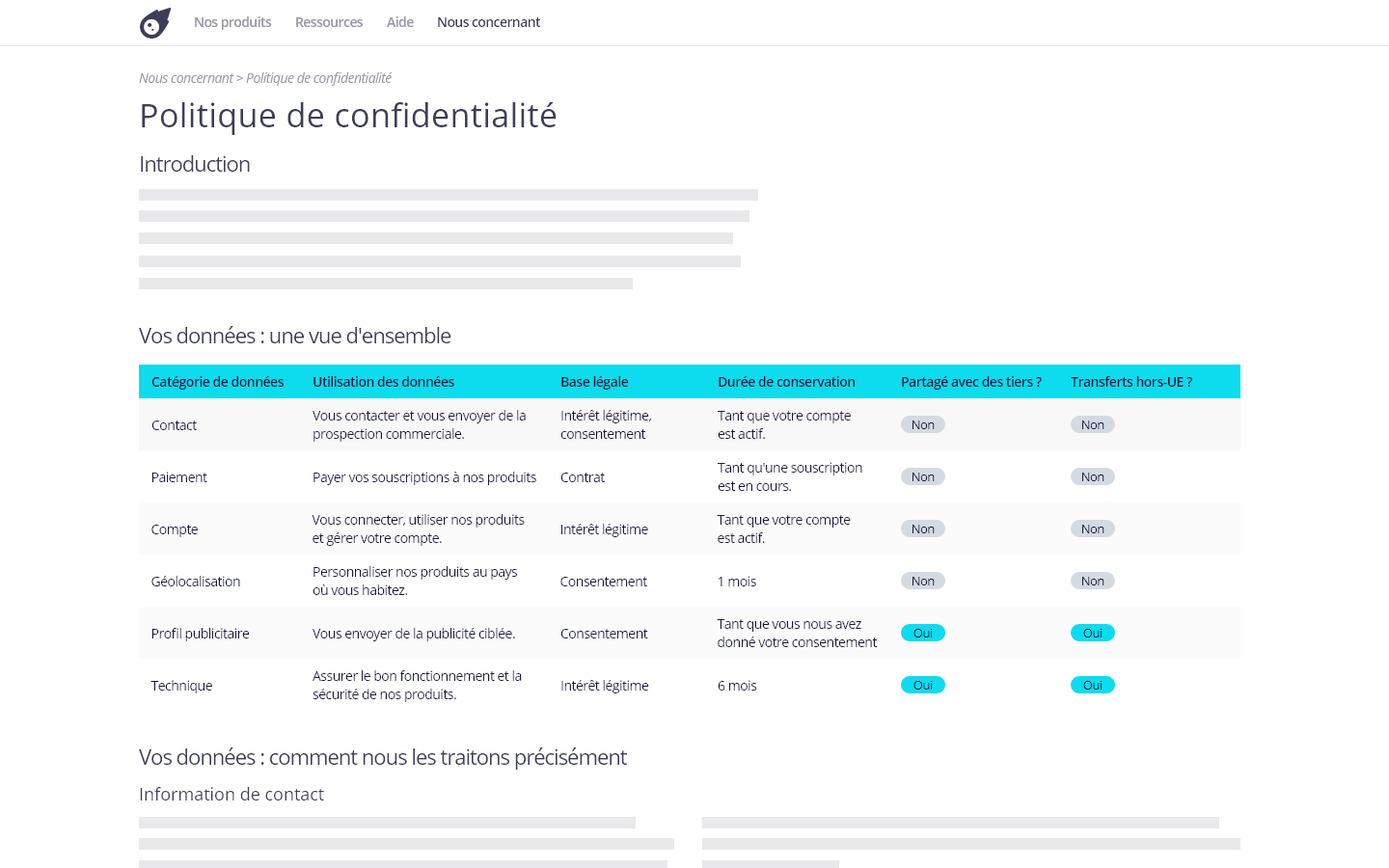
Ce pattern propose de présenter les informations en lien avec les données personnelles et leur traitement sous forme de tableau. Cette présentation donne une vision synthétique et structure de façon homogène les informations mises à disposition pour les parcourir rapidement.
Utilisation au sein du parcours utilisateur
► Dans une politique de confidentialité : ce pattern présente une bonne alternative ou un bon complément aux descriptions textuelles pour présenter les informations relatives à un traitement de données. Il peut être utilisé de multiples façons et peut être opportun à utiliser avec une structure par finalité ou une structure par données car c’est un moyen simple et clair de présenter certaines informations interconnectées requises par le RGPD telles que les relations entre données, finalités, durées de conservation et bases légales. Il peut également être utilisé comme un résumé pour synthétiser les informations d’une section donnée de la politique de confidentialité.
Conseils pratiques
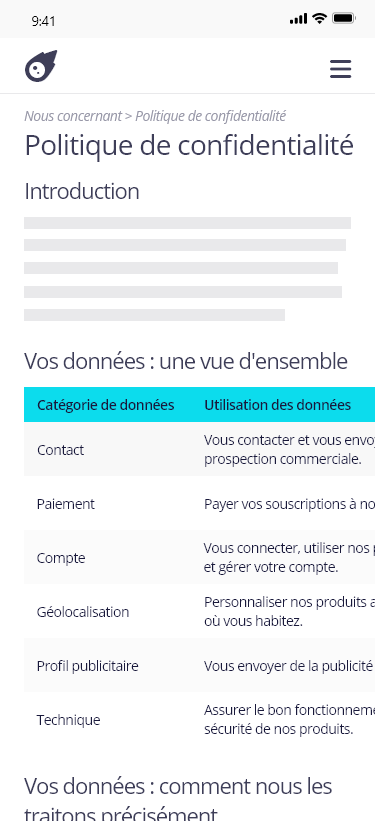
► Il est nécessaire de veiller aux dimensions, notamment horizontale, du tableau et de ses cellules. Dans les cas où il est particulièrement long et large, il faut penser à le rendre facile de lecture et de navigation. Cela est particulièrement vrai sur mobile. Pour ce type de terminal, il est nécessaire de concevoir une version réactive du tableau ou de mettre en place une autre forme d’affichage des informations contenues dans le tableau afin d’assurer la facilité d’accès aux information sur un support mobile.
► Pour rendre le tableau accessible à des personnes en situation de handicap, il faut lui ajouter un résumé pertinent décrivant ses contenus et sa structure pour faciliter sa lecture, veiller à ce que les en-têtes de colonne et de ligne soient correctement déclarés en utilisant la balise <th> avec un attribut id unique, un attribut scope ayant respectivement pour valeur « col » ou « row » et un attribut WAI-ARIA role ayant respectivement pour valeur « columnheader » ou « rowheader ».
► Un tableau ne constitue pas toujours la meilleure façon de présenter certaines des informations requises par le RGPD. Il est préférable de penser des tableaux présentant une sous-partie des informations sur le traitement et qui agissent comme un complément d’une approche textuelle.
► Des icônes peuvent être utilisées dans un tableau pour faciliter la lecture ou l’identification de certaines informations, comme par exemple les catégories de données traitées.
Exemples
Point d’attention

Approche proposée