Cette brique de conception s’inscrit dans une démarche de recherche du LINC autour du design des interfaces. Elle provient de propositions fréquentes des participants aux ateliers Données & Design pour mettre en œuvre le principe de transparence prévu par le RGPD. Elle peut être reprise et adaptée au contexte propre de vos services et produits. Sa reprise en tant que telle ne saurait toutefois, à elle seule, garantir une conformité au RGPD en général et au principe de transparence en particulier.
Ce pattern offre une façon de naviguer entre différentes sections, qu’elles se trouvent sur la même page ou sur des pages différentes. Les flèches de navigation proposent ainsi un séquençage de la navigation et viennent compléter d’autres moyens de naviguer entre des sections.
Utilisation au sein du parcours utilisateur
► A l’inscription sur un service : lorsque l’inscription se fait en plusieurs écrans, les flèches de navigation sont pertinentes pour permettre aux personnes de revenir en arrière. En effet, elles peuvent souhaiter changer un choix effectué, modifier une information entrée, ou consulter une information qui leur aurait échappée.
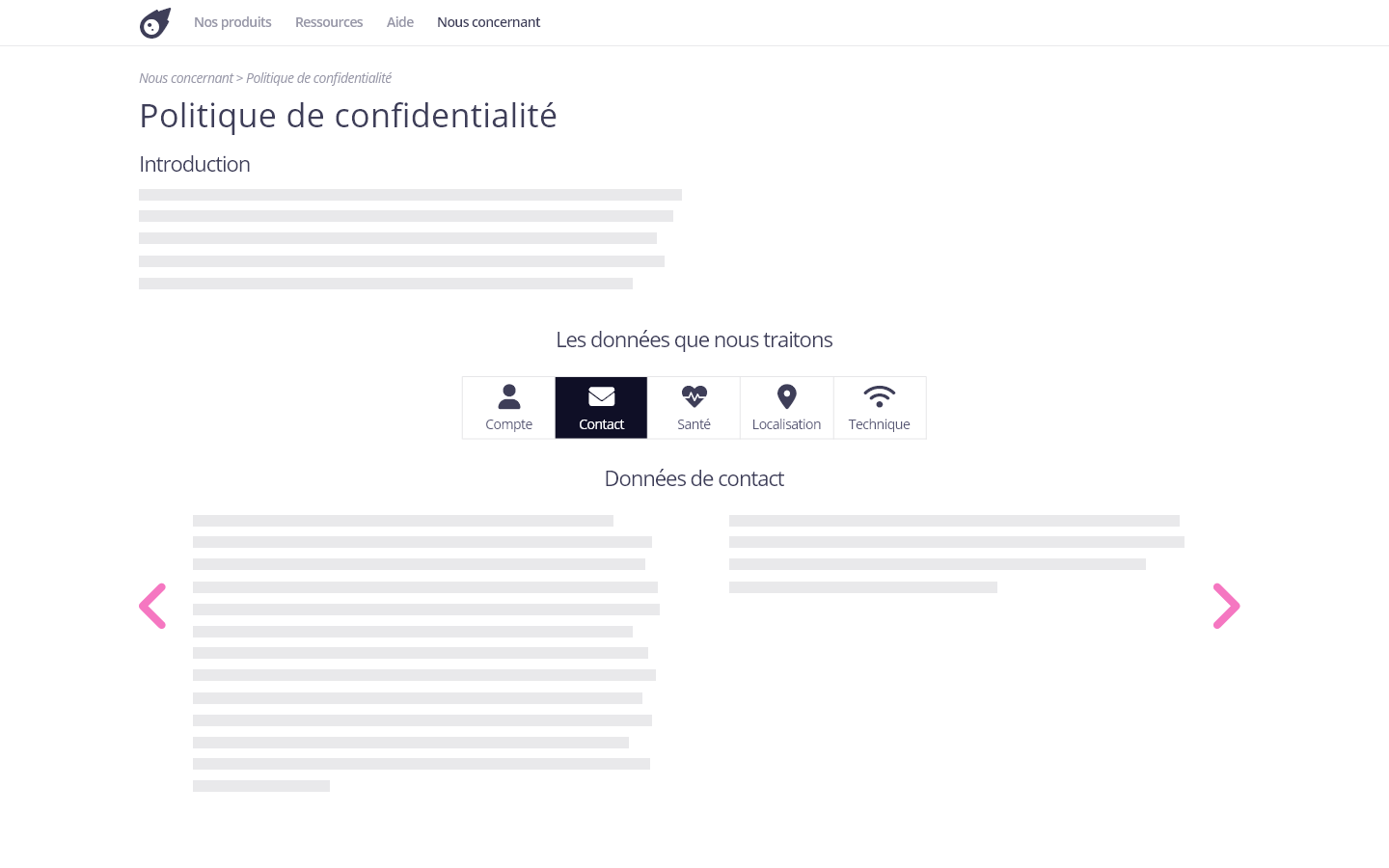
► Dans une politique de confidentialité : ce pattern peut être utilisé pour que la personne se déplace d’une partie à une autre de la politique. Couplée à une table des matières navigable, qui permet de garder une vue d’ensemble de la politique, ce pattern permet de faire défiler les sections une à une sans avoir à scroller manuellement.
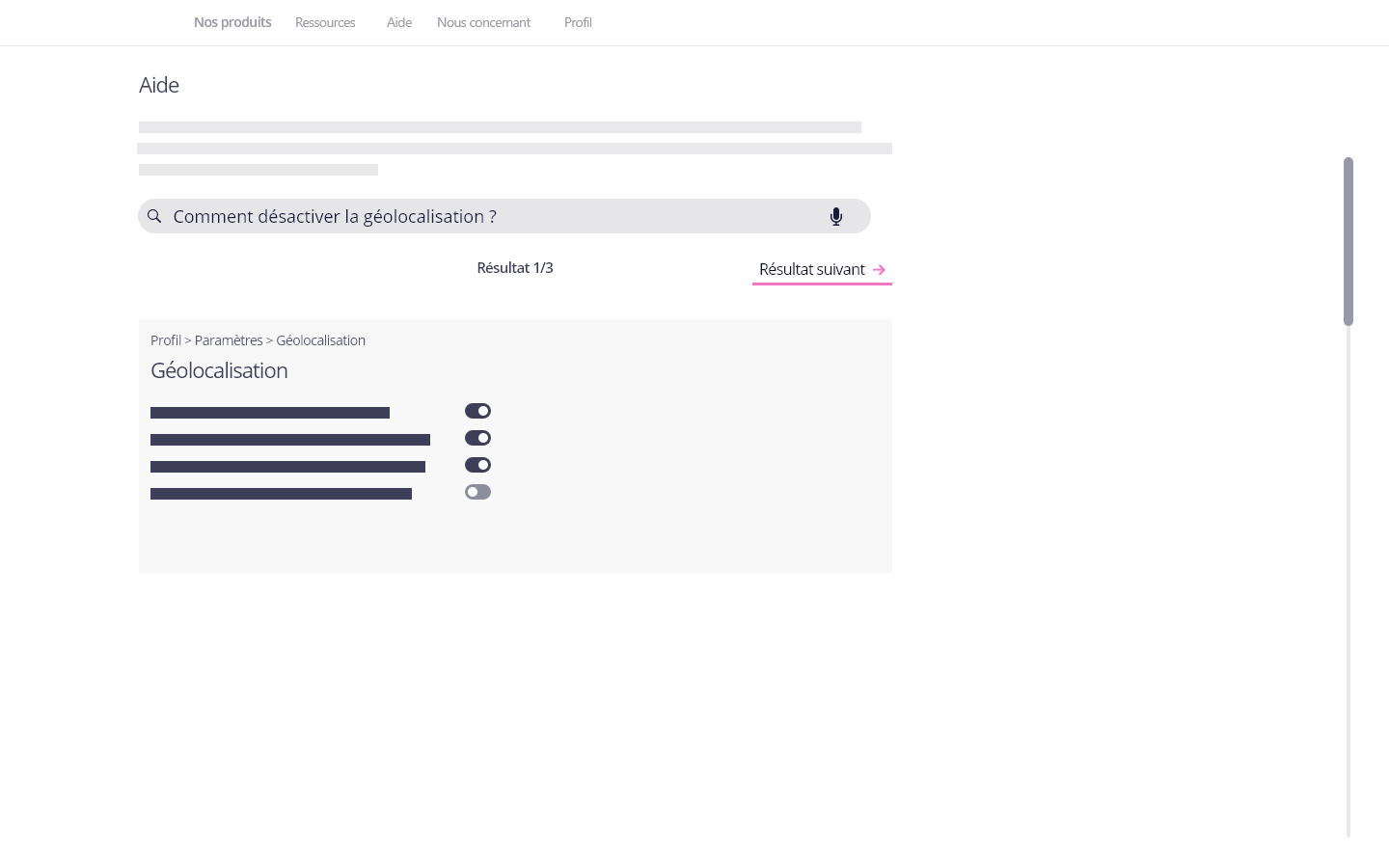
► Dans le cas d’un problème qui concerne les données ou leur usage : ce pattern permet de mettre en place un fil de navigation des résultats donnés au-travers d’une recherche ce qui évite des aller/retour entre la liste des résultats et les pages associées aux résultats.
Conseils pratiques
► L’utilisation de ce pattern ne doit pas cautionner ou encourager la dissémination des informations et des paramètres relatifs à la protection des données dans de multiples pages.
► Ce pattern peut risquer de multiplier les clics pour trouver l’information. Pour éviter cela, il faut l’utiliser en complément d’autres moyens de navigation plus directs comme une table de matières navigable ou des éléments fixes qui s’ajouteraient à la structure.
► Le design de ce pattern doit prendre en compte l’accessibilité. Ainsi, les flèches doivent être visibles : ni trop fines, ni trop claires et être lisibles sur tous les formats d’écran. Par ailleurs, la seule utilisation d’icônes peut perdre certaines personnes peu à l’aise avec le numérique, leur signification n’étant pas assez claire pour pouvoir prendre facilement en main ce pattern. Dans ce cas, la flèche peut être accolée à un texte expliquant son action (comme « résultat suivant »).
► Ce pattern repose sur l’utilisation de javascript. Certains scripts ne sont pas lisibles par tous les navigateurs, voire sont désactivés par certains internautes.
Exemples
Approche possible

Approche possible