Table des matières navigables
Cette brique de conception s’inscrit dans une démarche de recherche du LINC autour du design des interfaces. Elle provient de propositions fréquentes des participants aux ateliers Données & Design pour mettre en œuvre le principe de transparence prévu par le RGPD. Elle peut être reprise et adaptée au contexte propre de vos services et produits. Sa reprise en tant que telle ne saurait toutefois, à elle seule, garantir une conformité au RGPD en général et au principe de transparence en particulier.
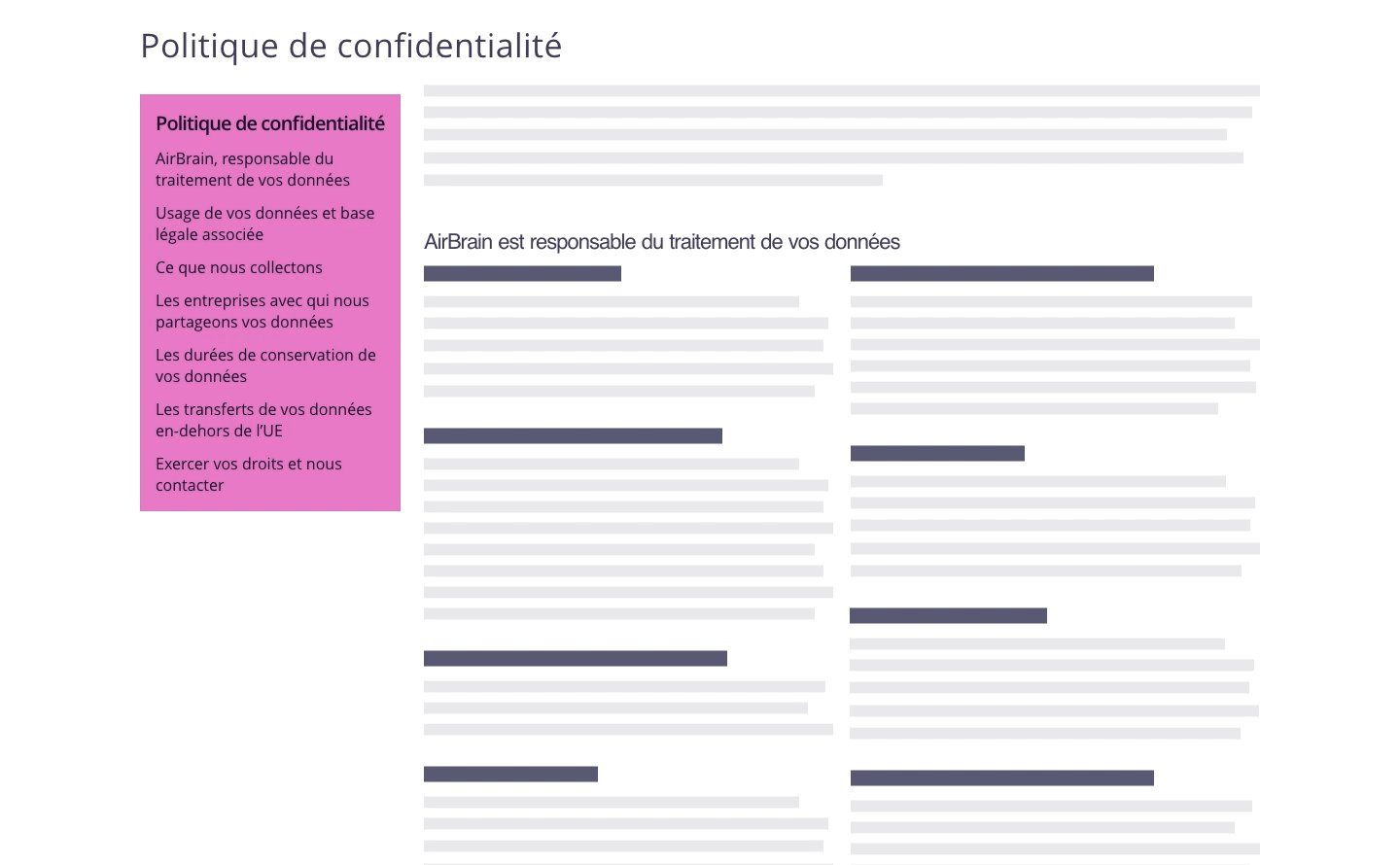
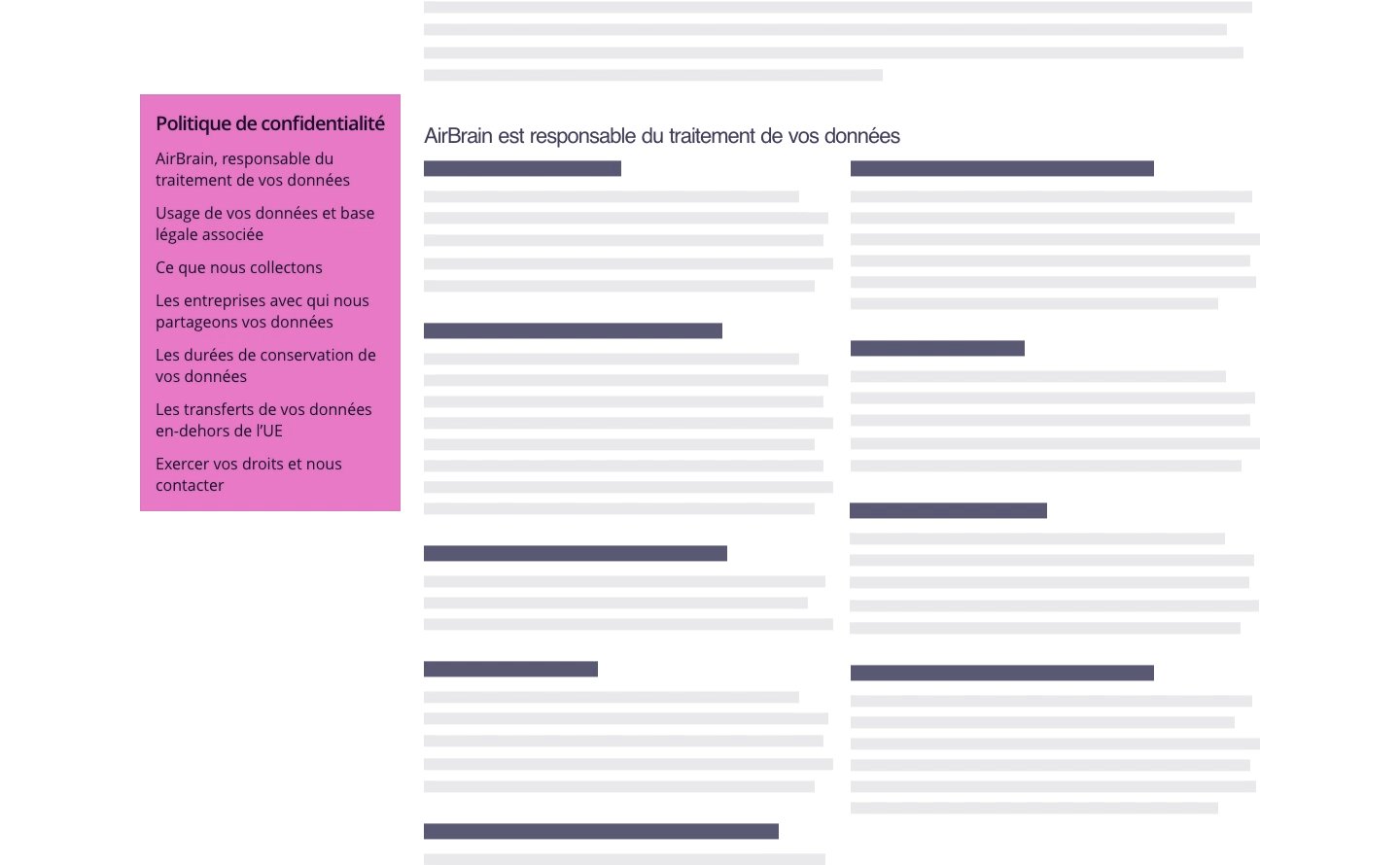
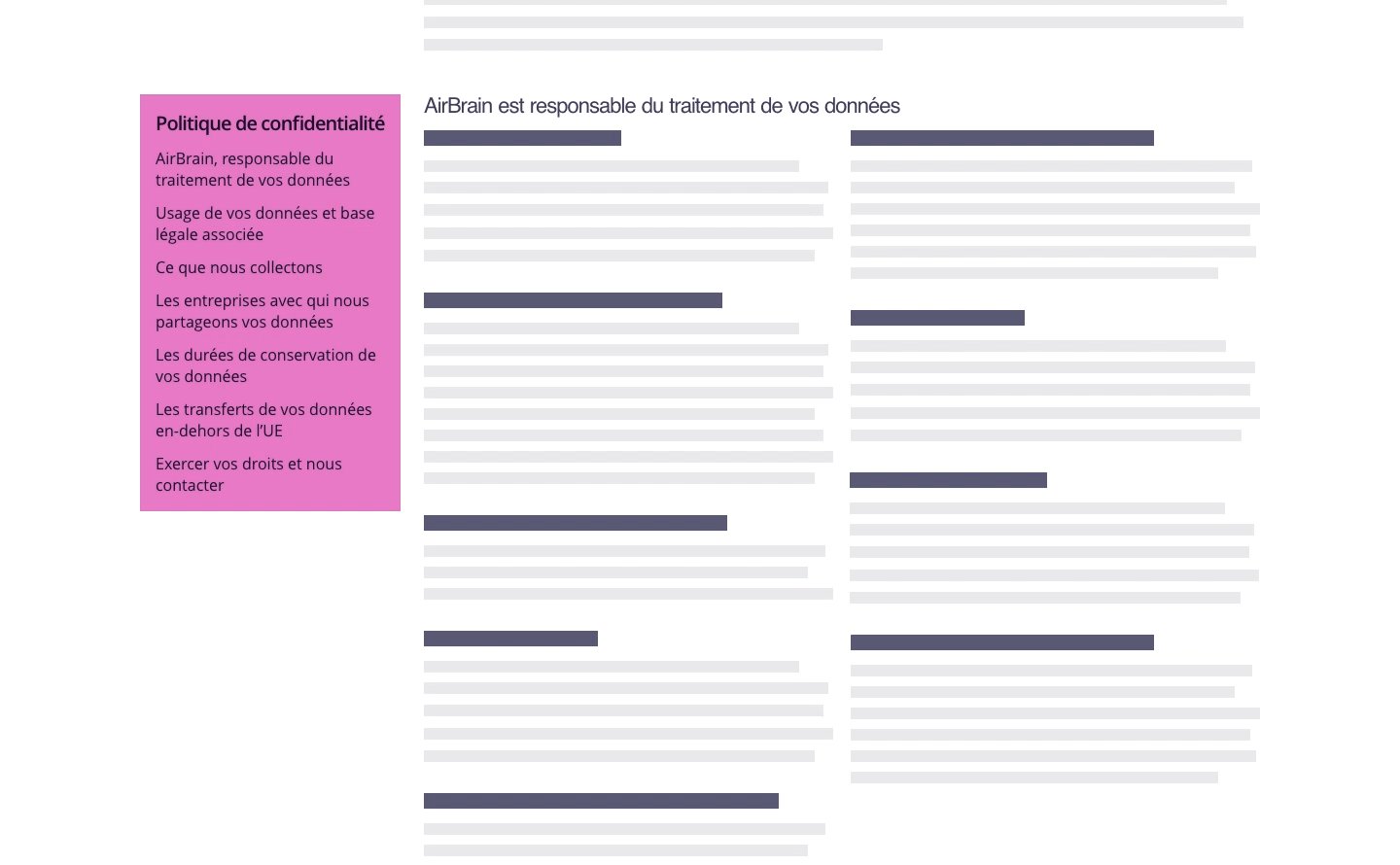
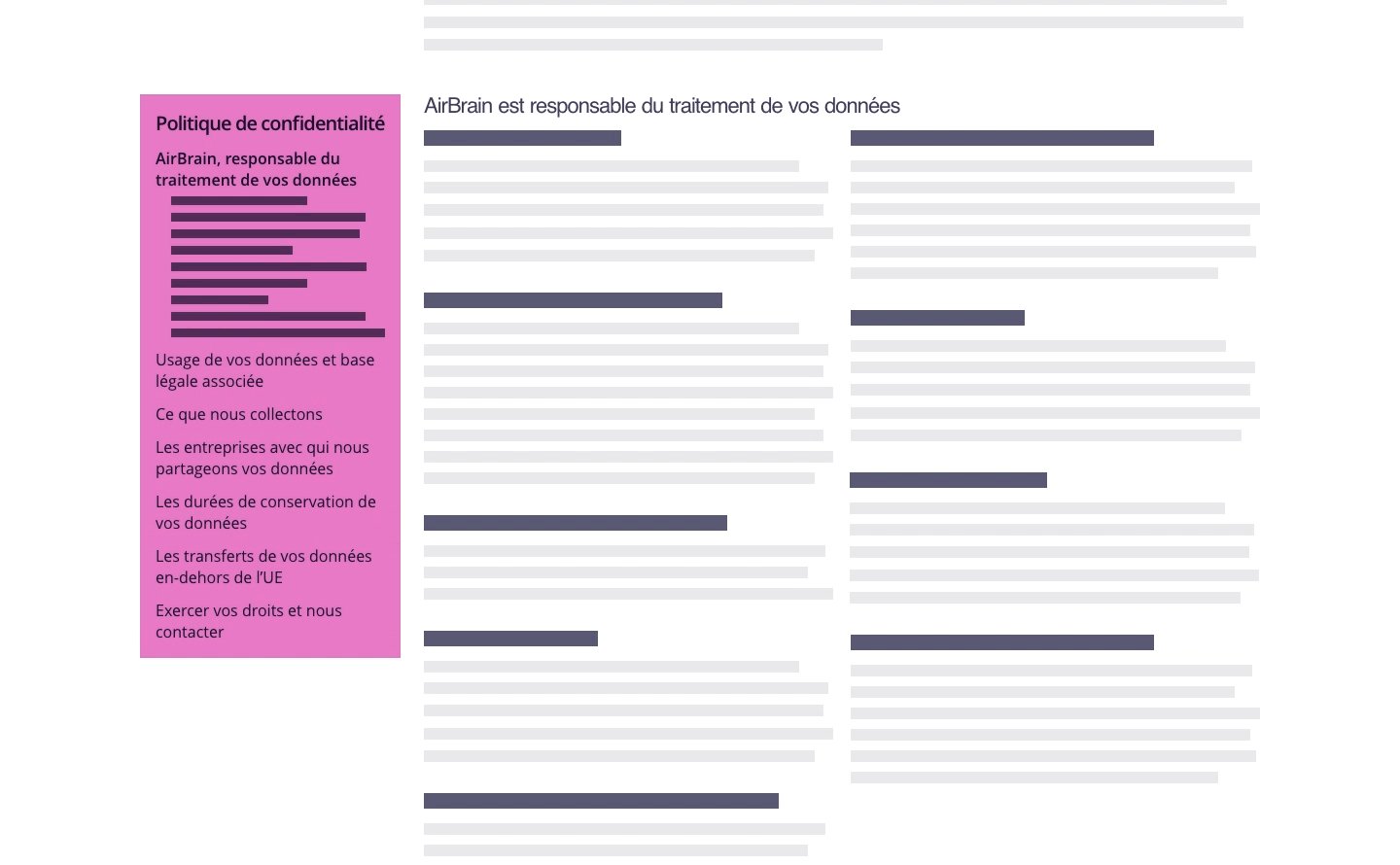
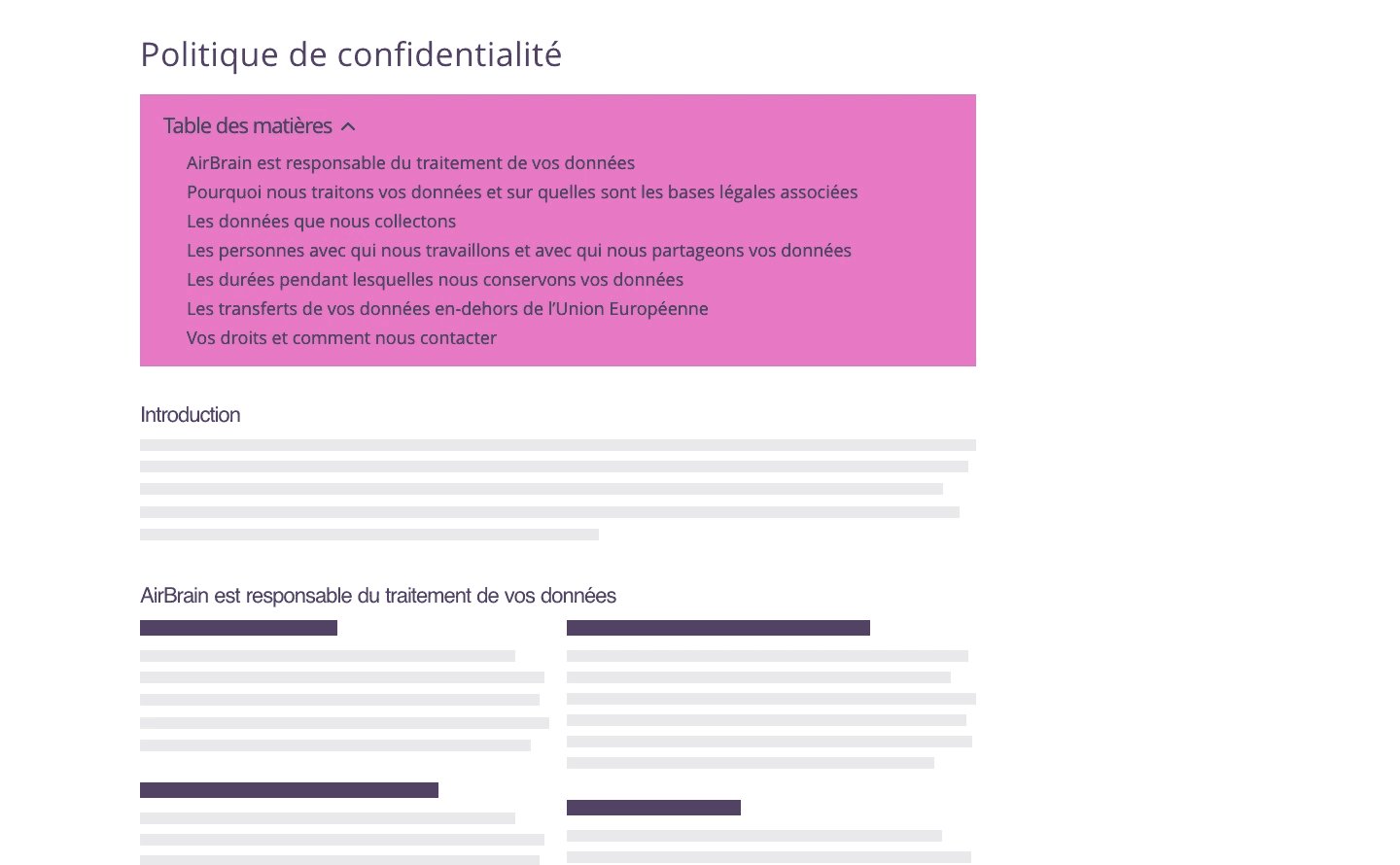
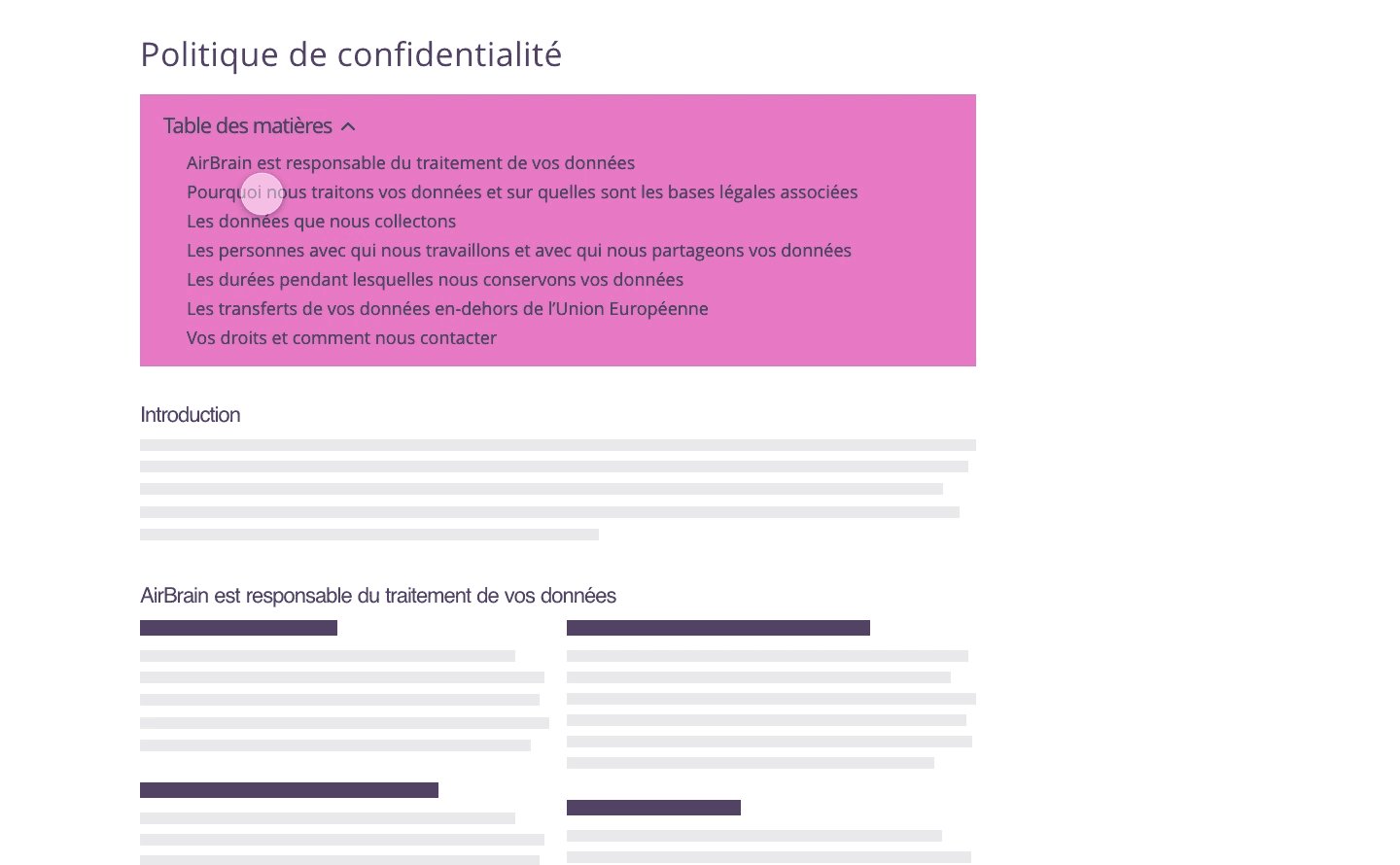
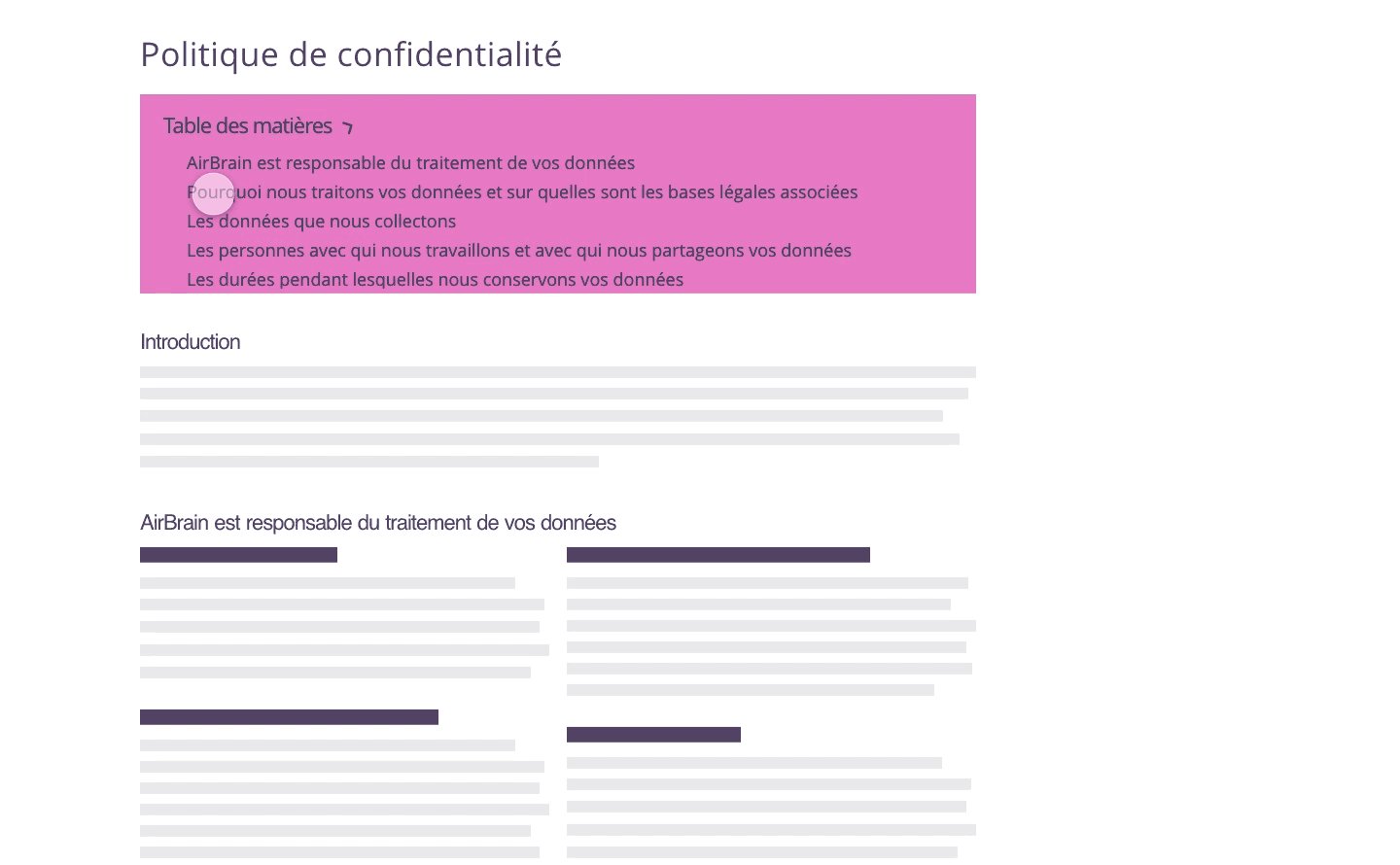
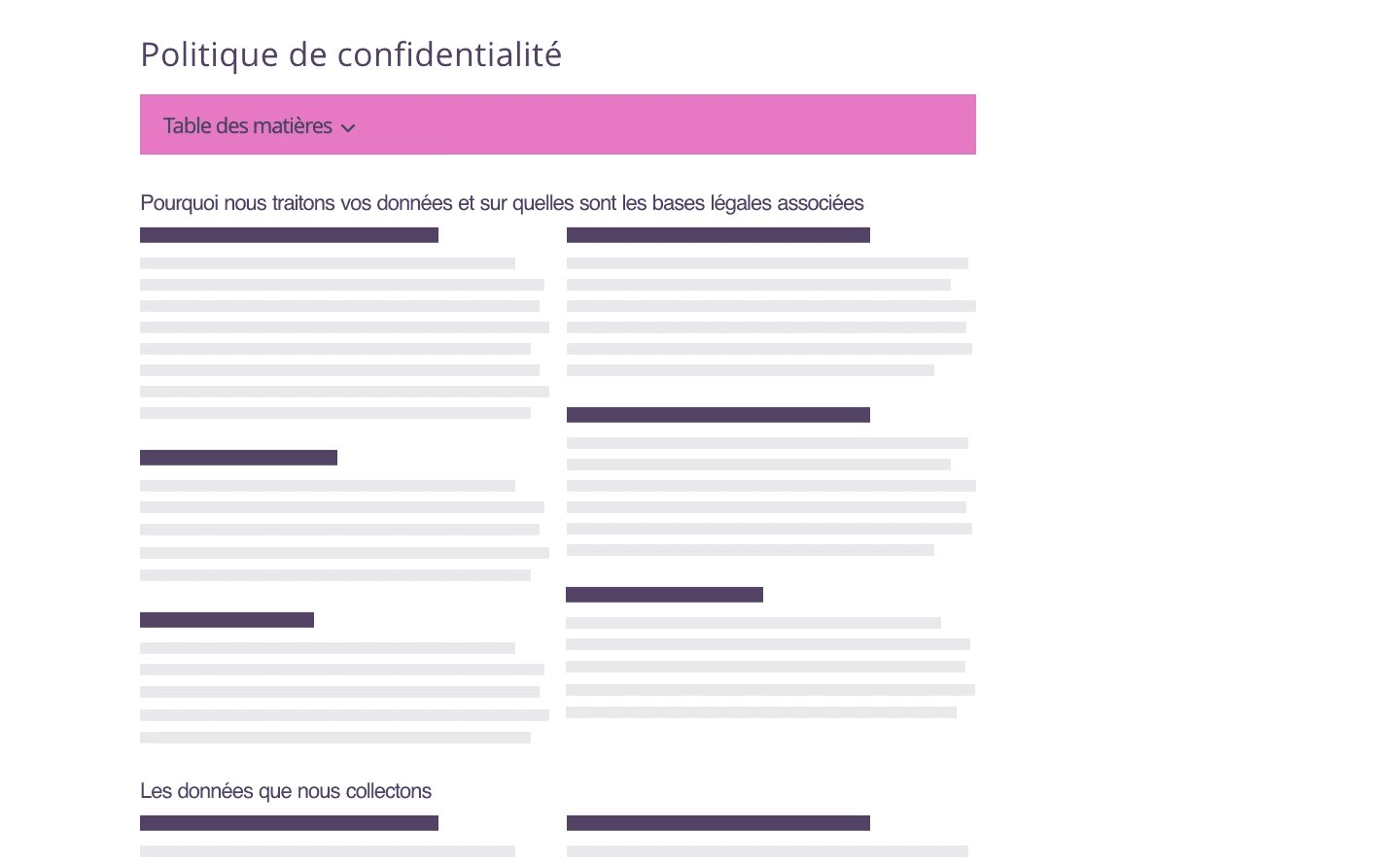
Ce pattern s’utilise principalement dans une politique de confidentialité. Il en reprend tous les titres de sections sous forme de menu navigable. Ainsi, chaque titre est cliquable et fait défiler la page au niveau de la section de la politique correspondante.
Cette approche permet aux personnes de prendre connaissance simplement de la structure globale de la politique. Ceci permet de trouver rapidement les parties pouvant apporter les informations recherchées et d’y accéder en un clic. Cette table des matières, si elle est fixe, permet de faciliter la navigation dans la politique.
Conseils pratiques
► Lorsque ce pattern est utilisé, les titres de la politique doivent être de travaillés de façon à être clairs et explicites sur les contenus associés. En effet, des titres trop vagues ou redondants ne permettront pas à la personne de savoir où se situent les différentes informations et donc de se diriger ;
► Une réflexion doit être conduite sur le niveau de granularité à afficher dans la table des matières navigable. En effet, si la politique comporte de nombreuses parties et sous-parties, la table des matières risque d’être très longue et fastidieuse à parcourir.
► Dans le cas d’une politique de confidentialité longue et comportant de nombreuses parties, il peut être pertinent de laisser la table des matières toujours visible et d’afficher de façon dynamique les sous-sections en fonction de la progression du lecteur. Ainsi, le lecteur garde toujours une vue d’ensemble de la politique, peut naviguer plus finement au sein d’une section et savoir où il en est dans sa lecture à l’aide de repères visuels (eg. surlignage de la partie en cours de consultation).
► Avec ce pattern, il faut s’assurer que les personnes comprennent bien que les différents titres sont cliquables. Ceci peut être fait en ré-utilisant le style déjà utilisé dans le reste du service pour les liens, une bonne pratique étant de les souligner.
► Une attention particulière est à avoir avec ce pattern dans le cas de l’affichage mobile. En effet, à cause de l’espace restreint d’affichage de l’écran, la table des matières navigable ne peut être affichée en continue. Un moyen d’accès simple doit être envisagé, par exemple au-travers d’un clic sur une icône.
► Ce pattern peut être associé à des flèches de navigation qui permettent de passer d’une section à l’autre affichée dans la table des matières navigables lorsque celle-ci est fixe dans l’interface.
► Ce pattern peut être associé à un module de recherche, permettant de trouver la section pertinente à l’aide de mot-clé.
Exemples
Approche possible (exemple animé)

Approche possible (exemple animé)