Konect, un réseau social incluant un système de messagerie très populaire parmi les 13-17 ans qui l’utilisent pour échanger et partager photos et vidéos.
Cette étude de cas s’inscrit dans une démarche de recherche du LINC autour du design des interfaces. Les cas traités sont des services fictifs, co-créés avec les participants aux ateliers Données & Design, dont des mineurs. Les solutions envisagées ici ne sont pas des recommandations à copier, mais des illustrations contextuelles de procédés créatifs pouvant inspirer vos services et produits. L’étude ne traite pas l’intégralité du parcours utilisateur et se concentre sur certains points saillants. A ce titre, elle ne couvre pas nécessairement toutes les exigences du RGPD.
Cette étude de cas est le résultat d’une démarche de co-création avec une trentaine d’enfants et d’adolescents, ainsi que de leurs parents, ayant eu lieu entre octobre et décembre 2020. Des focus groups ont d’abord été réalisés pour comprendre et mesurer les usages des outils numériques par les mineurs ainsi que pour évaluer leurs connaissances sur la protection des données personnelles. Des ateliers avec ces mineurs ont ensuite été menés pour concevoir des interfaces fondées sur leurs expériences et leurs usages quotidiens. Ces interfaces ont ensuite été testées auprès d’autres enfants permettant d’avoir un premier aperçu de leur réception.
En particulier, l’atelier de cette étude de cas n’a pas exploré en détails les modalités de participation des parents au processus d’inscription, requis pour cette catégorie d’âge, et qui peut appeler des modes d’interaction complémentaires entre enfants, parents et application.
Contexte du produit
Konect est un réseau social assez classique, privilégiant les interactions entre petits groupes d’amis plutôt que des interactions publiques et globales. Pour utiliser le service, l’utilisateur doit créer un compte individuel.
Lors de l’inscription à ce type de service, les mineurs semblent faire peu attention aux informations qui leur sont demandées, car ils partent du principe qu’ils ne peuvent pas exercer de choix. Cette impression perdure tout au long de l’utilisation du service, menant les mineurs à rarement se pencher sur la configuration de leurs préférences relatives à leurs données ou à l’exercice de leurs droits. Ce phénomène est renforcé par le fait que, comme l’ont révélé les focus groups, les mineurs sont globalement peu conscients de leurs droits sur leurs données personnelles et ne savent pas vraiment comment les exercer ou parfois confondent leur exercice avec d’autres fonctionnalités du service.
Dans ce contexte, comment permettre aux mineurs de reprendre la main sur leurs données en leur facilitant l’exercice des droits au-travers d’interfaces reprenant les codes qu’ils connaissent ?
Parcours utilisateur et moments clés
Les participants à l’atelier de co-création ont suivi la piste du tableau de bord. Ils ont développé cette approche en se focalisant sur trois aspects :
- la centralisation de l’ensemble des paramètres sur les données et droits en lien avec le service, évitant ainsi les situations labyrinthiques pour les trouver et donnant un point de repère fixe et facilement identifiable pour la personne lorsqu’elle souhaite contrôler ses données ;
- la facilité d’interaction avec les différentes options présentes dans le tableau de bord afin de faciliter autant que possible la maîtrise des données par la personne en minimisant les frictions d’usage ;
- la simplification au maximum de l’exercice d’un droit au moyen de formulaires dédiés et simples à remplir.
Un endroit unique pour maîtriser ses données
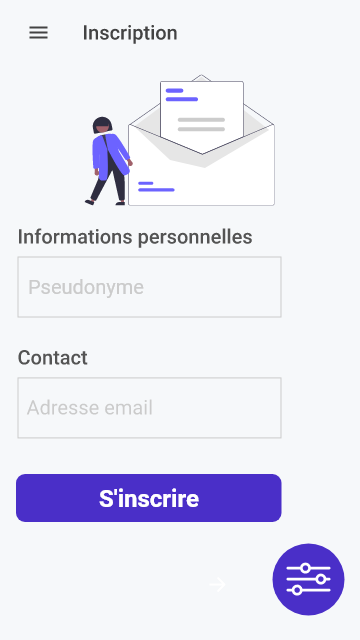
Les participants ont considéré que l’intérêt premier d’un tableau de bord est qu’il soit accessible à n’importe quel moment, cela de façon stable dans le temps. Son existence peut être mentionnée dès la page d’inscription, puis il peut être accessible à n’importe quel moment de l’usage du service, par exemple au-travers d’une icône « tableau de bord » ou avec un lien dans le footer. Les participants, en accord avec les résultats des focus groups, ont également considéré que cet endroit de référence pour maîtriser ses données devait garder les référentiels graphiques du reste du service. Ils ont donc repris le graphisme et les modalités d’interaction du réseau social Konect dans le design du tableau de bord.
Approche proposée

Balance entre clarté et concision
Par ailleurs, les participants ont fait attention à éviter tout risque de surcharge informationnelle, écueil important dans un tableau de bord visant à regrouper tous les moyens d’action sur les données personnelles. Les tests menés auprès des mineurs ont d’ailleurs validé cette intuition. Les testeurs ont en effet indiqué que trop d’information écrite était nuisible à leur lecture, préférant ainsi que chaque écran contienne très peu de texte couplé à des boutons totalement évidents dès le premier coup d’œil.
Même si le texte se fait rare, les participants ont veillé à le rendre particulièrement clair et facile à comprendre pour des adolescents. Certains ont proposé d’utiliser des termes différents en fonction des âges, car les plus jeunes préfèrent un langage concret et faisant référence à des notions connues (par exemple l’école, les réseaux sociaux plutôt qu’un vocabulaire administratif), ce qui pourrait sembler moins pertinent pour des mineurs de 17 ans.
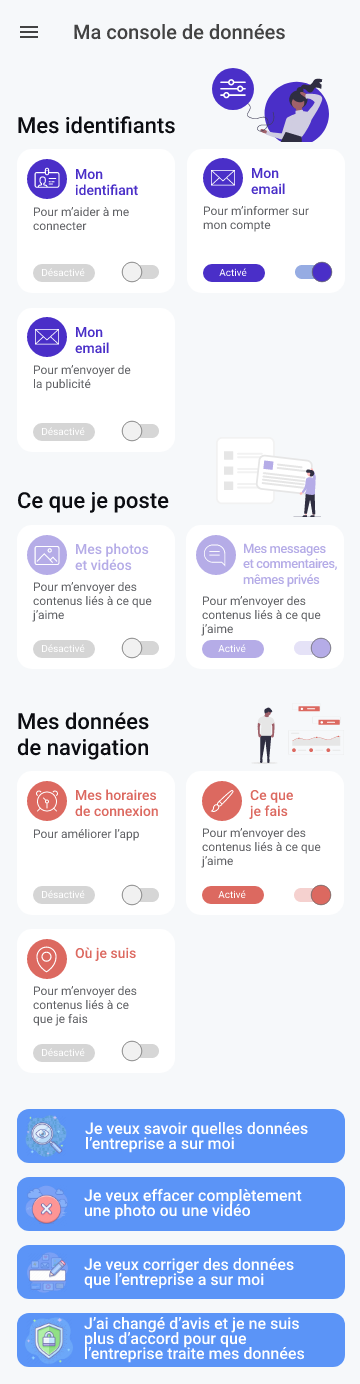
Au final, l’interface pensée propose de regrouper les données sur lesquelles des paramétrages sont possibles en trois catégories, en plus de boutons dédiés aux droits. Pour les catégories, les participants ont utilisé des termes faisant référence soit à la nature des informations (comme par exemple celles communément comprises d’identification), soit à la façon dont elles sont générées (comme par exemple les données mises en ligne volontairement par le mineur). Chaque donnée présente dans une catégorie est associée à une finalité expliquée succinctement et le bouton poussoir permet d’activer ou désactiver simplement chacune d’entre elles. Par défaut, toutes les options sont désactivées et c’est l’adolescent qui active celles qu’il souhaite, en l’occurrence l’envoi de contenus personnalisés. La même logique est appliquée aux différents boutons d’exercice des droits, associant l’information à l’action. Plutôt que de parler du « Droit d’accès » les participants l’ont expliqué en utilisant un verbe d’action « Je veux savoir quelles données l’entreprise a sur moi ».
Approche proposée

Simplifier l’exercice d’un droit
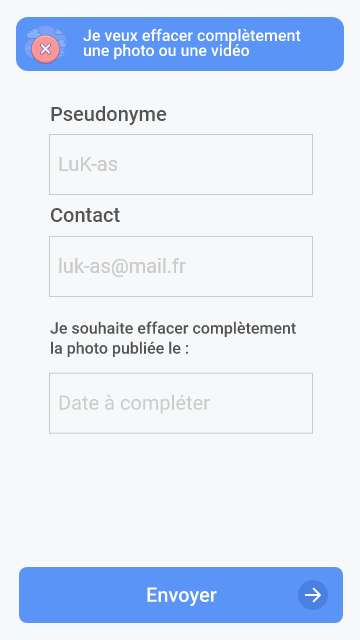
Allant plus loin que le tableau de bord en tant que tel, les participants ont également pensé à ce qu’il se passerait une fois un bouton d’exercice de droit actionné. Ils ont ainsi imaginé que chacun redirigerait vers un formulaire dédié au droit actionné, plutôt que de proposer d’envoyer un email à l’entité juridique responsable de la prise en charge de ce type de demande. Ils ont également proposé de préremplir la demande spécifique liée au droit pour aider l’adolescent à bien la formuler.
Une fois le formulaire envoyé, l’application doit tenir l’utilisateur ou utilisatrice informé de l’évolution de sa demande. Les mineurs utilisent peu les emails comme canal de communication, il est donc préférable d’envoyer des notifications directement depuis l’application – où ils y auront plus facilement accès.
Approche proposée

Limites
Des tests ont été réalisés pour cette interface de tableau de bord auprès des mineurs âgés de 8 à 17 ans et ont monté que l’interface était globalement bien compréhensible et jugée utile. Même si les moins de 13 ans ne sont pas censés utiliser les réseaux sociaux, les inclure dans ces tests a permis de déceler certains écueils d’une telle interface de gestion généralisée de ces données. En l’occurrence, les 8-10 ans l’ont trouvé trop chargée et présentant trop d’information la rendant difficile à prendre en main. Il paraîtrait donc pertinent de créer une interface dédiée à ces âges dans le cadre d’autres services et applications qui les concerneraient directement. Par ailleurs, si une quantité importante de paramétrage est accessible à l’utilisateur, le tableau de bord pourrait vite se retrouver trop complexe à appréhender car proposant trop de choix à l’utilisateur. Dans ce cas de figure, l’interface et les parcours de navigation du tableau seraient à adapter.
