Cette brique de conception s’inscrit dans une démarche de recherche du LINC autour du design des interfaces. Elle provient de propositions fréquentes des participants aux ateliers Données & Design pour mettre en œuvre le principe de transparence prévu par le RGPD. Elle peut être reprise et adaptée au contexte propre de vos services et produits. Sa reprise en tant que telle ne saurait toutefois, à elle seule, garantir une conformité au RGPD en général et au principe de transparence en particulier.
Lors de la conception d’un service numérique, il est important que les éléments d’interactions (boutons, boutons radio…) et d’informations respectent les standards d’accessibilité pour assurer aux personnes en situation de handicap de pouvoir lire, comprendre et contrôler leurs données.
Au sens du RGPD, l’information fournie doit être adaptée en fonction du public visé, l’obligation de transparence est alors appréciée en tenant compte de l’audience du site et des personnes concernées par les traitements en cause. Une interprétation plus stricte de l’obligation de transparence pourrait être exigée concernant certains publics visés et notamment dans le cas d’un site internet ciblant des personnes vulnérables ou souffrant de handicap, et/ou soumis au Référentiel général d’amélioration de l’accessibilité (RGAA).
Les principes d’accessibilité détaillés ci-dessous n’ont pas vocation à l’exhaustivité en matière de règles d’accessibilité car ils se concentrent sur des points particulièrement pertinents par rapport aux principes de transparence, de recueil du consentement et de l’exercice des droits. Les règles d’accessibilité abordées ici concernent uniquement le langage HTML utilisé sur les sites web. D’autres environnements numériques, comme les applications mobiles, peuvent utiliser d’autres langages pour lesquelles la mise en place des règles d’accessibilité diffère. Certaines règles d’accessibilité sont détaillées dans des patterns spécifiques.
Transparence de l’information
► Couleurs et contraste : il est important d’assurer la lisibilité de l’information textuelle aux personnes en situation de handicap en utilisant des contrastes de couleur adaptés. De nombreux outils permettant de vérifier le contraste sont accessibles en ligne ou comme extension de logiciels de prototypage d’interfaces.
Point d’attention

Approche proposée

► Formes et significations : les informations ne sont pas véhiculées uniquement par la couleur, la forme, la taille ou la position d’un contenu. Par exemple, en indiquant uniquement par un liseré rouge autour du champ de saisie qu’une mention est manquante dans un formulaire de contact qui collecte des données personnelles, une personne qui perçoit mal les couleurs pourrait ne pas percevoir l’information et être bloquée dans son parcours. Cette information peut être complétée par des éléments textuelles explicites et encadrée par les balises <em>, <strong> ou <span>.
► Images et contenus multimédia : pour une bonne implémentation de contenu multimédia, comme par exemple des vidéos, des alternatives textuelles les décrivant doivent être mises à disposition. Les images porteuses d’information doivent comporter une description textuelle détaillée figurant dans l’attribut alt de la balise <img> de votre html.
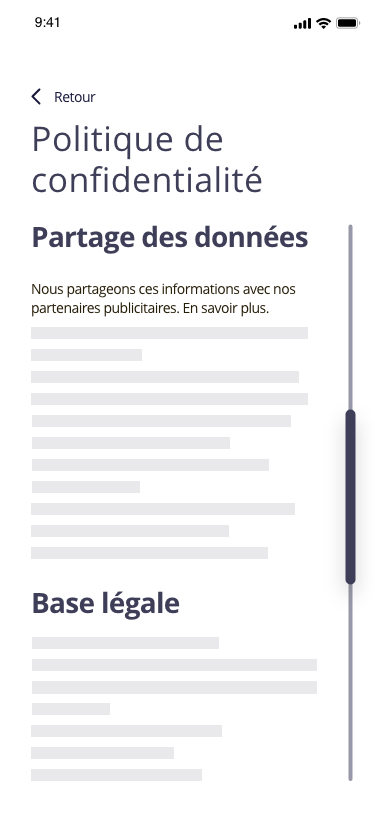
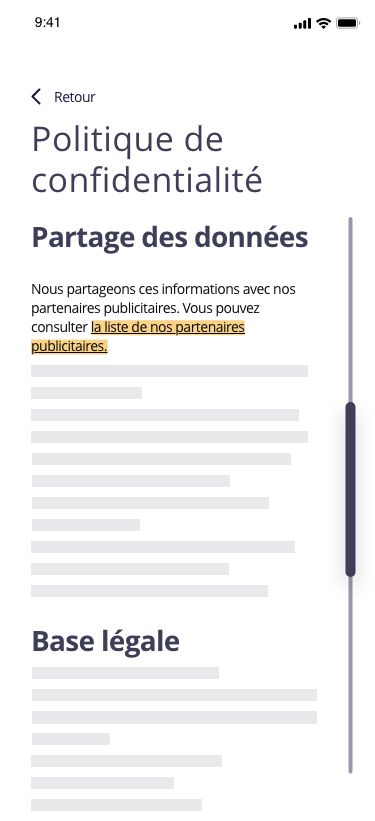
► Liens : les liens intégrés à votre service doivent clairement indiquer vers quoi ils redirigent. Il faut ainsi s’assurer que le texte du lien compris entre les balises <a></a>dans son contexte (e.g. paragraphe dans lequel se trouve le lien) permet d’en comprendre la destination. Ainsi, si la personne est redirigée vers un site tiers qui implique de nouvelles règles de traitement de données, elle peut s’en rendre compte facilement.
Point d’attention

Approche proposée

► Navigation sur le service : le service comporte au moins deux des systèmes de navigation suivants : un menu, un moteur de recherche ou un plan du site.
► Adaptation de l’affichage : le contenu doit être facilement consultable sur tout type de support. Ainsi, il doit s’adapter à la taille et à l’orientation de l’écran. Cela est particulièrement important pour certains éléments comme les tableaux.
► Structuration de l’information : l’information doit utiliser des titres clairs et être correctement hiérarchisée au moyen des balises <hx>.
Recueil du consentement
► Expression d’un choix : dans les interfaces, les choix s’expriment généralement au-travers de quatre types d’éléments : les boutons radios, les cases à cocher, les boutons poussoirs et les boutons. Pour chacun d’entre eux, la personne doit être en capacité de comprendre facilement quel élément est sélectionné ou enclenché. Pour cela, l’attribut aria-checked est utilisé pour indiquer l’état de l’élément : true (coché), false (non coché), mixed (non déterminé). Un contenu textuel y est systématiquement associé. L’accessibilité de ces éléments pour toutes les personnes est d’autant plus importante puisqu’elle permet de faire des choix et de revenir sur sa décision sans perdre le fil des actions effectuées.
► Ordre des contenus et des options : lorsque la personne doit faire un choix concernant ses données personnelles, celui-ci doit être éclairé. Ainsi, il faut veiller à ce que la navigation par tabulation aux différents éléments de la page donne l’accès d’abord aux éléments d’information puis aux choix associés. Ceci est particulièrement important lors de l’utilisation spécifique du pattern associant information et action. Par ailleurs, dans le cas du recueil du consentement s’exprimant par des boutons « Je refuse » ou « J’accepte » qui ont un effet de navigation, par exemple en fermant une fenêtre modale comme cela peut être le cas pour des bandeaux cookies, il faut veiller à ce que l’option de refus soit actionnable avec le même degré de simplicité que l’option de consentement. Ainsi, en vue de la lecture linéaire offerte par les lecteurs d’écran, il est préférable de proposer l’option de refus en premier à la lecture ce qui permet de rendre son expression au moins aussi simple que l’expression du consentement.
► Pop-up (fenêtre modale) : dans certains cas, comme par exemple un bandeau cookies, un pop-up ou fenêtre modale peut être utilisée afin d’informer les personnes et recueillir leur consentement pour certains usages de leurs données. Ce type d’implémentation doit respecter plusieurs règles afin d’être accessible. Ainsi, la balise contenant le pop-up doit présenter les attributs aria-label avec pour valeur le titre de la modale, role avec pour valeur dialog (indique que l’élément est une fenêtre de dialogue par rapport au reste du contenu de la page), aria-modal avec pour valeur true (indique la présence d’une modale au lecteur d’écran et permet de limiter la lecture par le lecteur à cet élément de la page) et tabindex avec pour valeur -1 (permet de sélectionner en premier cet élément avec une navigation clavier par tabulation). A l’ouverture du pop-up, le focus peut se faire sur l’élément le plus approprié de la modale, comme par exemple son titre. D’autres spécifications sont par ailleurs à respecter.
Exercice des droits
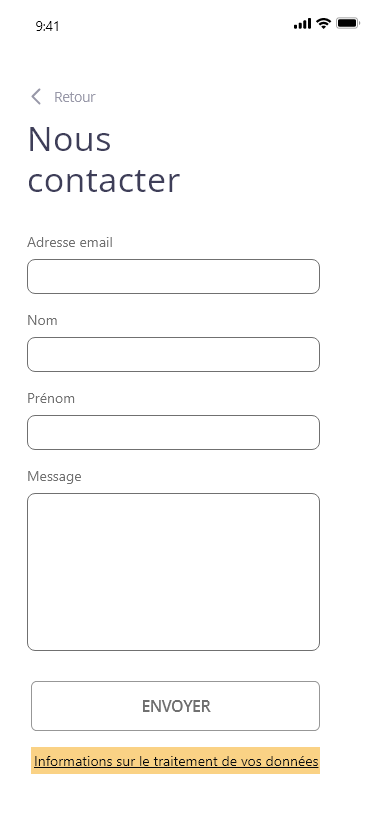
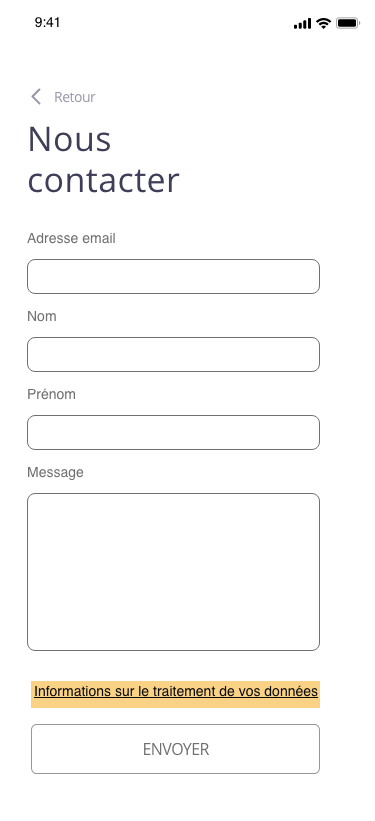
► Utilisation de formulaires : les informations relatives au RGPD dans un formulaire d’inscription doivent être inclues au sein de la balise <form> du formulaire. Ceci permet de les faire apparaître avant le bouton de finalisation de l’inscription, notamment le lien redirigeant vers la politique de confidentialité. Ceci est important car les lecteurs d’écran ont une lecture linéaire des éléments présents sur l’écran. Ainsi, si les informations sont en-dehors de la balise <form> et apparaissent sous le bouton de validation du formulaire, les personnes naviguant au moyen d’un lecteur d’écran auront accès au bouton avant le lien de redirection vers la politique de confidentialité. Il est donc très peu probable qu’elle prenne connaissance de l’existence de ce lien pour s’informer avant de cliquer sur le bouton et de s’inscrire à un service.
Point d’attention

Approche proposée

► Utilisation de captcha : Les formulaires de contacts relatifs à l’exercice des droits incluant des éléments de type Captcha pour éviter les spams peuvent présenter des problèmes de compréhension, par exemple pour une personne dyslexique, ou sur la lisibilité.
Conseils pratiques
► La tentative d’intégrer des outils de surcouche qui s’intègrent à un site existant et promettent la mise en conformité d’un site est à écarter. Ce type d’outil ne peut remplacer l’expertise d’une personne qui pense l’accessibilité en fonction du projet, notamment car il ne prend pas forcément en compte tous les handicaps et peut impliquer le dépôt de traceurs et de cookies.
Pour aller plus loin
Pour plus d’information et de détails sur la mise en œuvre de l’accessibilité, nous vous invitons à consulter le référentiel général d’amélioration de l’accessibilité destiné à l’accessibilité des sites et services publics et publié par la direction interministérielle du numérique, le référentiel d’accessibilité des contenus web et le ARIA Authoring Practices Guide tous deux publiés par le W3C.
