Brawl Crush est un jeu en ligne sur mobile très populaire chez les enfants de 8 à 10 ans. Ils s’échangent des messages entre joueurs durant les parties qu’ils se racontent à la récréation.
Cette étude de cas s’inscrit dans une démarche de recherche du LINC autour du design des interfaces. Les cas traités sont des services fictifs, co-créés avec les participants aux ateliers Données & Design, dont des mineurs. Les solutions envisagées ici ne sont pas des recommandations à copier, mais des illustrations contextuelles de procédés créatifs pouvant inspirer vos services et produits. L’étude ne traite pas l’intégralité du parcours utilisateur et se concentre sur certains points saillants. A ce titre, elle ne couvre pas nécessairement toutes les exigences du RGPD.
Cette étude de cas est le résultat d’une démarche de co-création avec une trentaine d’enfants et d’adolescents, ainsi que de leurs parents, ayant eu lieu entre octobre et décembre 2020. Des focus groups ont d’abord été réalisés pour comprendre et mesurer les usages des outils numériques par les mineurs ainsi que pour évaluer leurs connaissances sur la protection des données personnelles. Des ateliers avec ces mineurs ont ensuite été menés pour concevoir des interfaces fondées sur leurs expériences et leurs usages quotidiens. Ces interfaces ont ensuite été testées auprès d’autres enfants permettant d’avoir un premier aperçu de leur réception.
En particulier, l’atelier de cette étude de cas n’a pas exploré en détails les modalités de participation des parents au processus d’inscription, requis pour cette catégorie d’âge, et qui peut appeler des modes d’interaction complémentaires entre enfants, parents et application.
Contexte du produit
Brawl Crush est un jeu en ligne de puzzle aux modes coopératifs ou compétitifs très populaire chez les 8-10 ans. Disponible uniquement sur mobile, ses mécanismes de jeu simples, son graphisme et son personnage emblématique qu’est Thésée ont su conquérir le cœur des enfants. Afin de pouvoir jouer à Brawl Crush, les enfants avec l’accord et la participation de leurs parents doivent se créer un compte qui est, entre autres, utilisé par le jeu pour leur permettre de se retrouver et de jouer entre amis.
Dans le contexte de l’inscription à un service, les focus groups ont révélé un décalage entre compréhension et perception de la réalité. Les enfants âgés entre 8 et 10 ans pensent ainsi maitriser le processus d’inscription alors qu’en réalité ils ont du mal à appréhender la notion de collecte de leurs données par une entreprise et l’utilisation de leurs données par celle-ci. La maîtrise qu’ils peuvent en avoir est par conséquent limitée.
Dans ce contexte, comment créer un formulaire d’inscription qui soit rapide et engageant, tout en faisant comprendre aux parents et à l’enfant quelles données sont collectées sur lui ou elle tout en leur donnant un moyen simple de paramétrage sur celles-ci ?
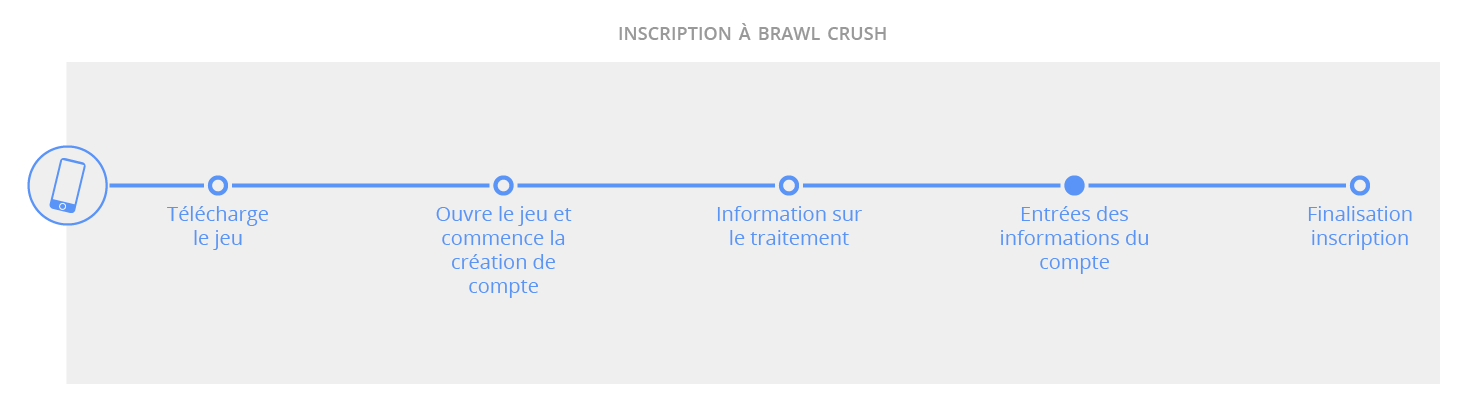
Parcours utilisateur et moments clés
Souvent, une étape d’identification ou d’enregistrement est nécessaire pour pouvoir accéder et jouer à un jeu. Bien que les enfants souhaitent généralement passer au plus vite cette étape pour pouvoir jouer, l’inscription se révèle être un moment clé pour informer l’enfant et ses parents sur le traitement de ses données personnelles. Pour la rendre plus attractive, les participants de l’atelier ont imaginé transformer le formulaire d’inscription en un moment ludique, à l’image de l’expérience du service lui-même. L’objectif est de créer l’engagement nécessaire pour que les enfants aient envie de prendre quelques minutes pour lire les informations relatives à leur données personnelles, les comprendre et ainsi, avec leurs parents, prendre une décision sur le traitement de leurs données.

Cette approche a amené les participants à creuser trois aspects du formulaire d’inscription :
- un parcours d’inscription étape par étape pour chaque donnée et choix associés pour permettre aux enfants une association simple entre une donnée et son contrôle ;
- des formulations allégées concernant l’information apportée pour éviter toute surcharge qui découragerait l’enfant de lire et s’informer ;
- un graphisme et un ton adapté aux enfants tout en évitant l’écueil de visuels ou propos infantilisants pour responsabiliser l’enfant dans ses choix.
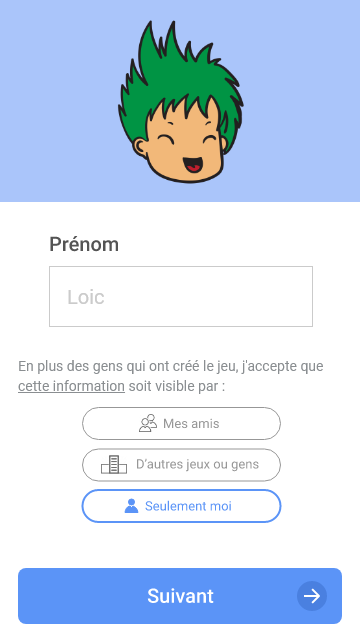
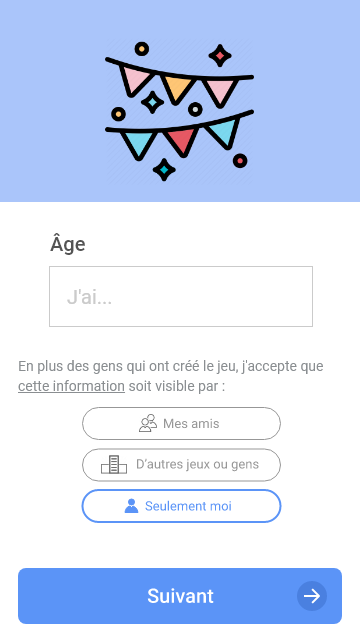
Une donnée, une demande
Le formulaire d’inscription collecte deux informations : le prénom et l’âge de l’enfant. Face à ce nombre restreint d’informations à entrer les participants ont imaginé lors de l’atelier de co-création un parcours associant une donnée au paramétrage de sa visibilité : à chaque fois que l’enfant rentre une de ses informations, il peut cliquer sur un bouton pour dire qui peut voir celle-ci. En amont de ce paramétrage, un écran a présenté de façon claire et succincte les finalités pour lesquelles ces deux informations sont utilisées, comme par exemple le fait d’avoir son prénom affiché dans le tableau de classement du jeu.
L’association directe entre la donnée et sa visibilité par d’autres est particulièrement simple pour l’enfant à comprendre et lui permet d’exprimer clairement et rapidement ses préférences, tout en ayant conscience des usages faits de la donnée. Pour faciliter la lecture des options d’affichage, les participants ont choisi d’utiliser toujours le même type de présentation pour celles-ci en positionnant et formulant les boutons toujours de la même manière. Qui plus est, dans une démarche de respect de la vie privée de l’enfant par défaut, l’option la plus protectrice de la confidentialité de l’enfant « Seulement moi » est présélectionnée.
Approche proposée

Frugalité informationnelle
Lors des tests utilisateurs, il a été noté que la surcharge d’information nuit particulièrement à la lecture des mineurs, d’autant plus si ceux-ci sont pressés d’accéder au contenu de l’application (ici le jeu). Il a donc été décidé de ne faire apparaître que très peu de texte sur chaque écran, en l’associant à des boutons très explicites et visibles. Ce choix a été accompagné d’un travail particulier sur les mots afin de rendre les termes compréhensibles. Les formulations se veulent concrètes, faisant référence à des environnements et concepts connus des enfants. Par exemple, l’entreprise développant le jeu est désignée comme « les gens qui ont créé le jeu », une formulation plus parlante pour les enfants. L’option permettant de rendre l’information publiquement visible s’intitule « D’autres jeux ou gens », deux termes permettant de rendre concret la notion d’une information publique et visible par tous.
Néanmoins, et en complément de l’information délivrée avant le paramétrage, une information complète est facilement accessible si l’enfant ou ses parents souhaitent en apprendre d’avantage. Ainsi, il peut cliquer sur le lien « cette information » pour obtenir plus de détails sur la donnée entrée grâce à un renvoi par ancre dans la politique de confidentialité qui a été spécifiquement conçue pour être lue par des enfants.
Approche proposée

Pour les enfants, mais pas infantilisant
Les illustrations peuvent être un moyen efficace de véhiculer une information auprès des enfants. Les participants ont d’abord pensé à créer un univers graphique dédié pour l’information relative à la protection des données. La piste d’un « écureuil mignon » comme mascotte de la protection des données pour les plus jeunes a été rejetée d’emblée par ceux-ci, la considérant comme trop infantilisante et sans rapport avec le jeu Brawl Crush. Cette prise de conscience du rejet possible par les enfants de représentations trop enfantines ou décorrélées du contexte du service a incité le groupe à utiliser des illustrations reprenant les codes visuels et graphiques du jeu. Cette approche a l’avantage de garder le même référentiel visuel pour les utilisateurs, apportant une cohérence d’ensemble à l’expérience utilisateur.
Approche proposée

Limites
Cette proposition très progressive et très didactique a globalement été bien accueillie par les 11 enfants qui ont testé l’interface. Le couplage information-action a été particulièrement bien perçu, mais se pose la question de son fonctionnement dans des cas plus complexes, notamment lorsqu’un consentement est requis pour la réutilisation d’une donnée par l’entreprise ou un tiers. Par ailleurs, la place des parents dans ce parcours mériterait d’être étudié et approfondi car leur accord est requis : en effet, les enfants entre 8 et 10 ans doivent être accompagnés d’un parent pour s’inscrire sur un service en ligne.
